A User-Friendly iOS App for Test Scheduling

Challenges:
Finding an available COVID-19 test can be time-consuming and confusing.
Scheduling a test requires repeatedly filling out forms of the same information over and over, eventually causing user fatigue. [1]
Most test scheduling websites do not allow users to filter/sort tests by specific testing criterea.
There currently aren’t any platforms where users can compare different testing types/locations to find the most convenient test.
Goals:
Walk the user through the test scheduling process step-by-step.
Maintain a consistent aesthetic without sacrificing usability.
Allow users to filter available tests by time/date, type, distance, result speed, and price.
Organize tests and results in an intuitive manner, so users can understand the UI “at a glance.”
Streamline the COVID-19 test scheduling process through consolidating provider testing data.
My Approach:
A user-friendly UI, free of deadends and unnecessary pages, that makes navigating the app easy and efficient.
A robust filtering system that covers all relevant testing information, giving users the ability to find the exact type of test they need.
A dashboard where users can keep track of their upcoming tests and previous tests with results when available.
A menu with shortcuts to users’ profiles, upcoming tests, test results, app settings, and QuickTest’s About page.

What is QuickTest?
QuickTest is a powerful one-stop-shop application that aggregates multiple providers’ testing information into one place to ease the test finding process.
Users can filter and sort available nearby tests by date/time, distance, test type, result speed, and price.
Users can input their insurance plans to be matched with accepted providers and cut down on time spent re-entering their information.
QuickTest also organizes users’ past and upcoming tests by consolidating their testing information into one easy-to-navigate application and website.
Ideation
While looking for a COVID-19 test, I found that with a variety of providers finding a COVID-19 test can be cumbersome, unintuitive, and frustrating for users. In some cases, patients may need to find the fastest test available to them as proof for travel, work, sports, etc. This often requires users to search through multiple websites and providers to find the soonest possible option that is covered by their insurance.
Most testing websites are poorly designed in a way that can make it difficult to find the way to schedule a test, they often require users to enter and re-enter swaths of personal information to even see the available testing times, and there weren’t ways to filter and sort the tests to facilitate the process of finding a convenient test. In addition, after scheduling a test, keeping track of one’s testing information can become difficult to organize with the industry-standard being email confirmations and provider portals.
This led me to look into whether any products had been developed to solve this problem, of which I found none. After further research, I found that there weren’t even any products that helped schedule other tests, outside of COVID-19.
Research
My top search results for ‘schedule covid testing’ were CVS, Walgreens, and mn.gov as I live in Minnesota. I have used all three for COVID-19 tests in the past and each have a similar process for scheduling. As a user, I found that CVS, Walgreens, and mn.gov were harder to use to easier to use in that order.
The process for CVS and Walgreens is nearly identical, however, Walgreens has a sign-in feature that allows the user to skip a decent amount of writing and question answering because of an autofill feature.
Walgreens still requires users to fill out some forms before being able to search for a test, though. This can be a real pain because you need to fill this out every time before you can even look at available tests.
Mn.gov offered the best filtering/sorting mechanism and was the most pleasant to use as you could instantly search for available tests without filling out any information.
Who needs QuickTest?
The first thought in my mind before starting on QuickTest was: who needs it most?
In the midst of a global pandemic, this is a service that everyone could use in some capacity. But, there are some demographics that would benefit from a user-centered testing app more than others.
Individuals with health issues that are especially at risk top the list. People with conditions that require diligent testing are at the heart of this project.
Elderly people, many with pre-existing conditions and weakened immune systems, were a demographic that was specifically kept in mind while designing QuickTest.
Younger people, as the primary demographic of people most common to spread the COVID-19 virus, also need viable ways of getting tested in a short amount of time to ensure that they are keeping themselves and those they come in contact with safe.
Professionals who travel or can’t avoid coming in contact with clients are also a demographic that would find this app useful. Especially those who rely on getting tested on a strict schedule who can’t afford not to be tested when needed.
Users
To determine the types of users this app would be useful for, I created a survey using Google Forms and asked a small sample of Facebook friends to help fill it out. This questionnaire began by asking for demographic information such as age and gender. Afterward, it inquired into their first-hand experiences scheduling a COVID-19 test from whichever provider they had chosen throughout the pandemic. I used a 7-point Likert scale to gauge their responses to questions such as:
Their testing provider.
Their overall experience.
Overall experience in terms of usability (if they had scheduled online).
How easy or how hard it was to find the test they needed.
The difficulty of keeping track of their testing date/time and results.
Their interest in an app similar to QuickTest.
The ages of participants ranged between 26-65 years old and over 75% of participants identified as female. While many people responded with neutral or even good experiences with scheduling a COVID-19 test online, about 25% viewed the experience as difficult or confusing, and 100% expressed interest in an app that would simplify the process.
In addition to this survey, I also gave some members of my family and close friends hands-on access to QuickTest’s prototype to test usability and user flows. Based on their feedback, I was able to tweak portions of the UI and flow of app functions to create a better user experience.
After collecting all of my data, I created a user persona (below) of the approximate end user.
Visual Design Decisions
I wanted to ensure QuickTest was designed with everyone in mind while still maintaining a pleasant aesthetic.
The colors blue and green tend to be associated with ‘good’ things, and being a health app, I thought it was fitting to incorporate them into the logo and UI. I tweaked them to a shade that I liked and created a pallette for consistency throughout the entire app.
I also used large contrasts in colors to highlight important information. White buttons against blue backgrounds for navigation, green buttons for important actions, and red buttons for more important actions.
I made a large effort of refining the app to just the essentials to make sure users aren’t overwhelmed by the large swaths of information often associated with COVID-19 tests. That said, there are still plenty of filtering and sorting options available to those who wish to refine their results to get the best possible test.
The app was also designed to be extremely linear. Scheduling a test has a fairly strict route from beginning to end, however, each and every page has multiple exits to ensure a user can go back or start over if they don’t understand how they got there.
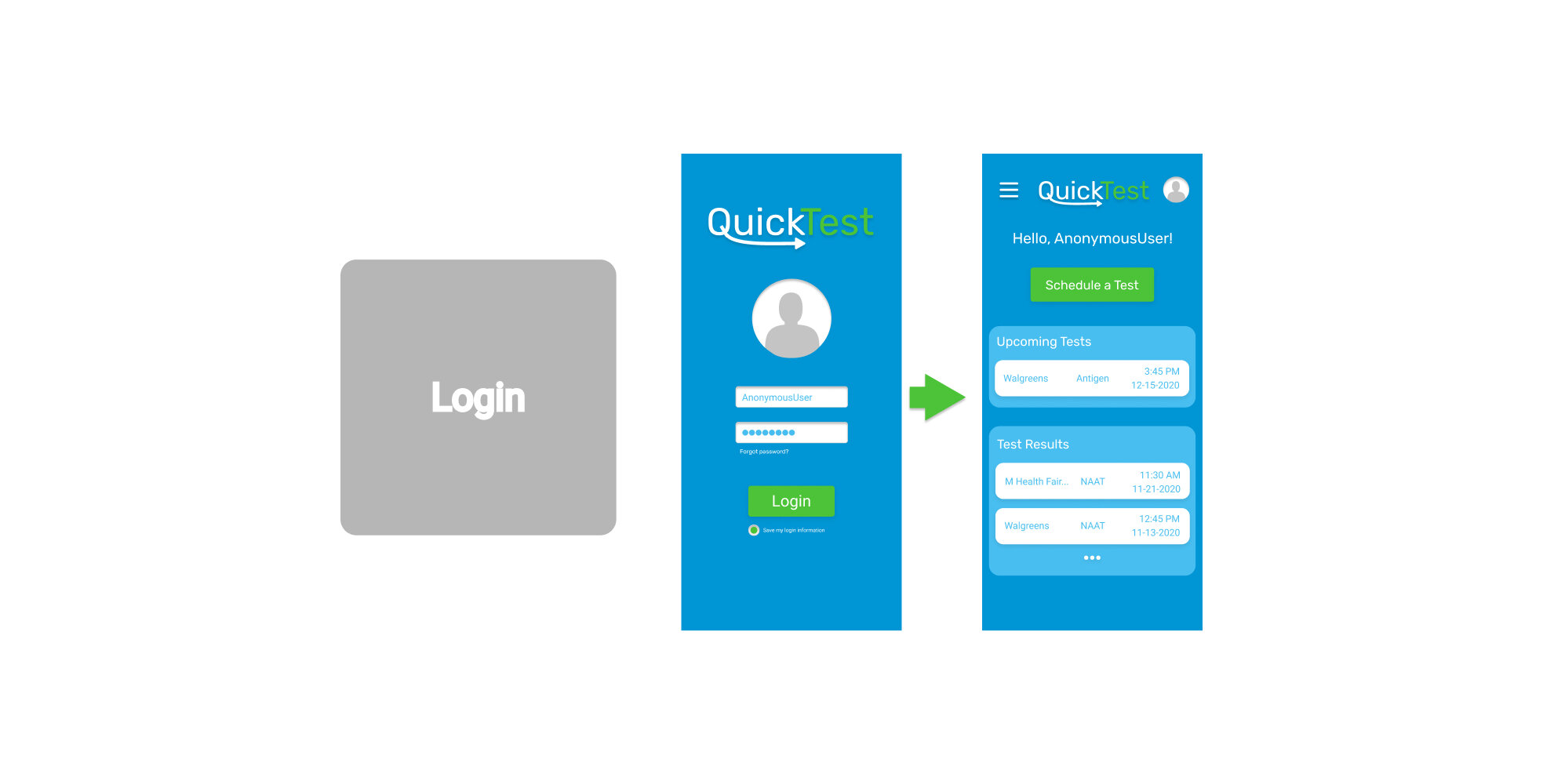
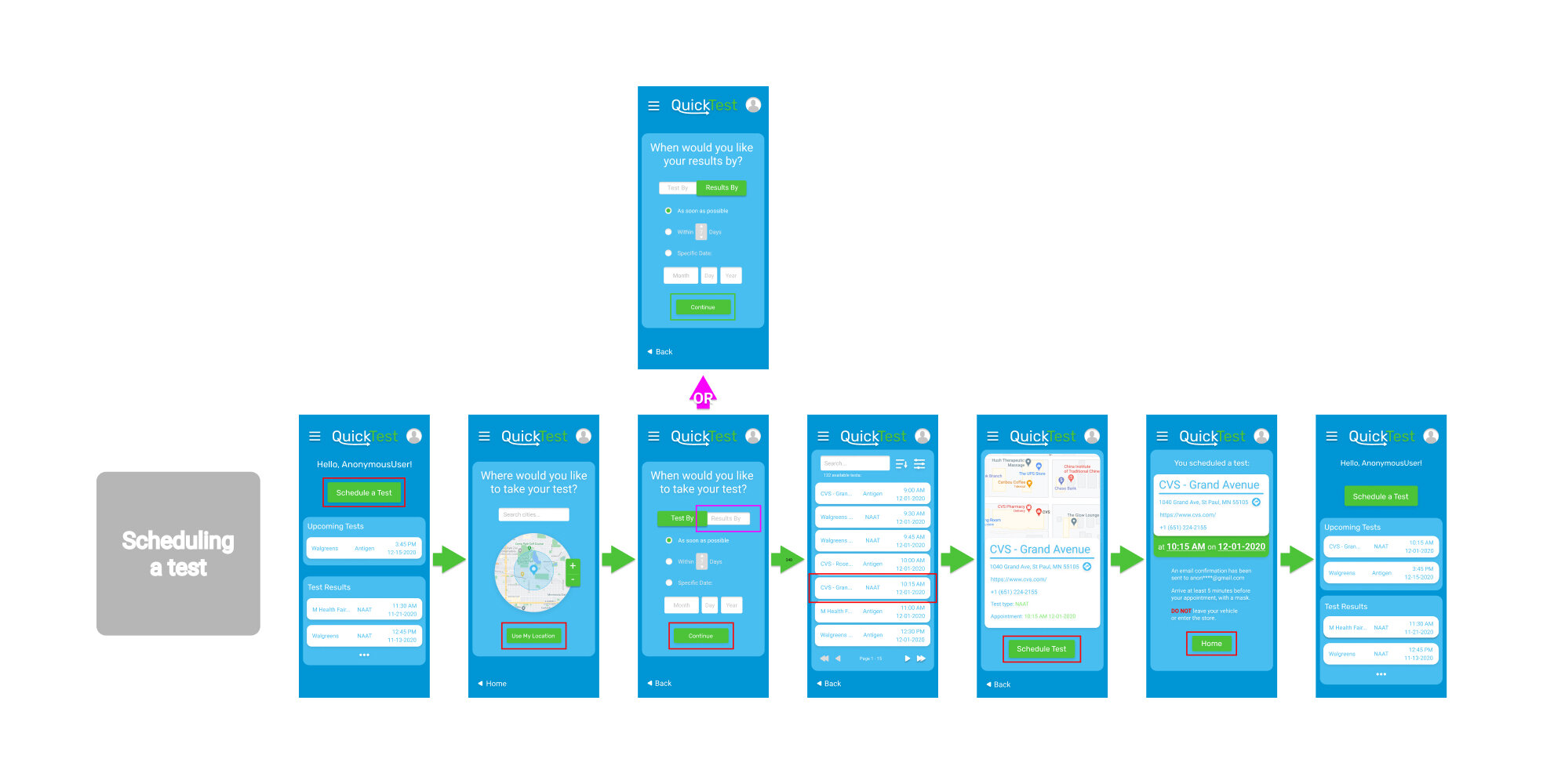
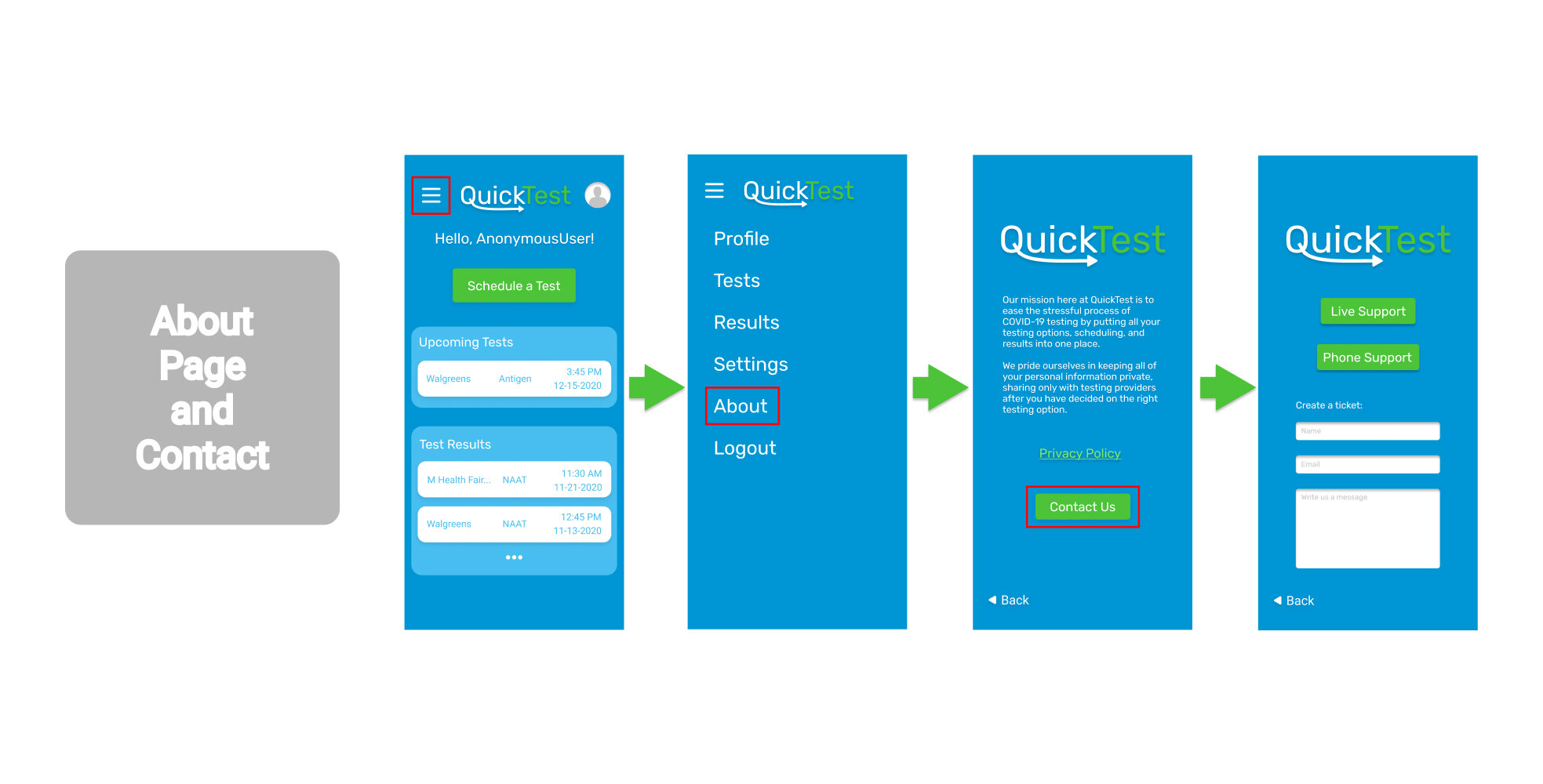
Examples of User Flows
Below are app functions and examples of possible user flows, starting from the login page, highlighting the linearity of QuickTest.






by Rowan Sexton
References:
[1] Martins, D. (2019, January 10). Decision fatigue and user experience. UX Collective. uxdesign.cc. https://uxdesign.cc/decision-fatigue-and-user-experience-d9270bf29400.






